Hexo博客搭建基础教程(三)
1.前言
- 博客搭建过程遇到任何问题,优先在本页面搜索,检查是否已经有该配置教程。
- 遇到问题可以优先在文章评论区留言,注意留言时请填写正确的邮箱以确保能收到站长的回复。
- 实在解决不了的问题可添加站长的微信进行交流,备注自己的个人信息。
2.语言
修改站点配置文件_config.yml,默认语言是 en 。
主题支持三种语言:
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
3.网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改站点配置文件_config.yml。部分参数如下,详细参数可参考官方的配置描述。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 描述 |
| description | 网站描述 |
| keywords | 网站的关键词。支持多个关键词 |
| author | 您的名字 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai |
4.导航菜单
修改主题配置文件_config.butterfly.yml
1 | menu: |
必须是
/xxx/,后面||分开,然后写图标名,如果不想显示图标,图标名可不写若主题版本大于 v4.0.0,可以直接在子目录里添加 hide 隐藏子目录,如下面的List
1 | menu: |
- 文字可自行更改,中英文都可以
1 | menu: |
最终效果如下图所示:
5.代码
5.1 代码高亮主题
Butterfly支持 6 种代码高亮样式:
- darker
- pale night
- light
- ocean
- mac
- mac light
修改主题配置文件_config.butterfly.yml。中的highlight_theme属性。
1 | highlight_theme: darker |
1 | highlight_theme: pale night |
1 | highlight_theme: light |
1 | highlight_theme: ocean |
1 | highlight_theme: mac |
1 | highlight_theme: mac light |
5.2 代码复制
修改主题配置文件_config.butterfly.yml中的highlight_copy属性,true表示可以复制。
1 | highlight_copy: true |
5.3 代码框展开/关闭
修改主题配置文件_config.butterfly.yml。中的highlight_shrink属性。
1 | highlight_shrink: true #代码框不展开,需点击 '>' 打开 |
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击>可展开代码。
- true 全部代码框不展开,需点击>打开
- false 代码框展开,有>点击按钮
- none 不显示>按钮
5.4 代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改主题配置文件_config.butterfly.yml。中的code_word_wrap属性。
1 | code_word_wrap: true |
5.5 代码高度限制
可配置代码高度限制,超出的部分会隐藏,并显示展开按钮。
1 | highlight_height_limit: false # unit: px |
- 单位是
px,直接添加数字,如 200 - 实际限制高度为
highlight_height_limit + 30 px,多增加 30px 限制,目的是避免代码高度只超出highlight_height_limit 一点时,出现展开按钮,展开没内容。 - 不适用于隐藏后的代码块( css 设置
display: none)。
6.社交图标
Butterfly支持font-awesome v6图标。
书写格式:图标名:url || 描述性文字。
1 | social: |
7.顶部图
如果不要显示顶部图,可直接配置 disable_top_img: true。
| 配置 | 解释 |
|---|---|
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag子页面 的 默认 top_img |
| tag_per_img | tag子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面 的 默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
修改主题配置文件_config.butterfly.yml
1 | index_img: xxx.png |
其它页面 (tags/categories/自建页面)和文章页的top_img,请到对应的 md 页面设置front-matter中的top_img。
8.文章置顶与封面
你可以直接在文章的
front-matter区域里添加sticky: 1属性来把这篇文章置顶。数值越大,置顶的优先级越大。文章的markdown文档上,在
Front-matter添加cover,并填上要显示的图片地址。如果不配置cover,可以设置显示默认的cover;如果不想在首页显示cover,可以设置为false。
修改主题配置文件_config.butterfly.yml。1
2
3
4
5
6
7
8
9
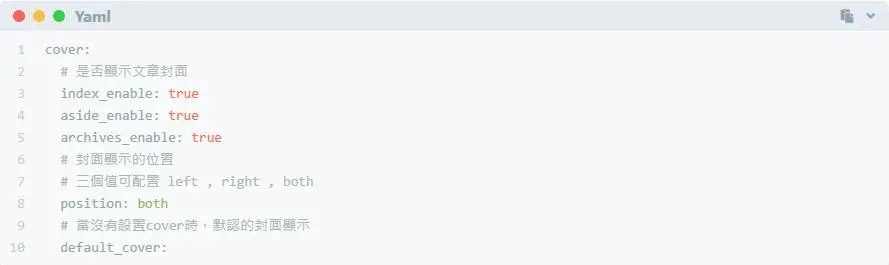
10cover:
# 是否显示文章封面
index_enable: true
aside_enable: true
archives_enable: true
# 封面显示的位置
# 三个值可配置 left , right , both
position: both
# 当没有设置cover时,默认的封面显示
default_cover:当配置多张图片时,会随机选择一张作为cover,此时写法应为:
1
2
3
4default_cover:
- https://cdn.jsdelivr.net/gh/jerryc127/CDN@latest/cover/default_bg.png
- https://cdn.jsdelivr.net/gh/jerryc127/CDN@latest/cover/default_bg2.png
- https://cdn.jsdelivr.net/gh/jerryc127/CDN@latest/cover/default_bg3.png
9.文章页相关配置
9.1 文章meta显示
post_meta这个属性用于显示文章的相关信息的,修改主题配置文件_config.butterfly.yml。
1 | post_meta: |
9.2 文章版权和协议许可
修改主题配置文件_config.butterfly.yml
1 | post_copyright: |
由于Hexo 4.1开始,默认对网址进行解码,以至于如果是中文网址,会被解码,可设置decode: true来显示中文网址。如果有文章(例如:转载文章)不需要显示版权,可以在文章页Front-matter中单独设置。
1 | copyright: false |
从v3.0.0开始,支持对单独文章设置版权信息,可以在文章Front-matter单独设置。
1 | post_copyright: |
9.3 文章打赏
修改主题配置文件_config.butterfly.yml
1 | reward: |
9.4 文章目录TOC
修改主题配置文件_config.butterfly.yml。
1 | toc: |
9.5 相关文章推荐
相关文章推荐的原理是根据文章tags的比重来推荐,修改主题配置文件_config.butterfly.yml。
1 | related_post: |
9.6 文章锚点
开启文章锚点后,当你在文章页进行滚动时,文章链接会根据标题ID进行替换。
注意: 每替换一次,会留下一个歷史记录。所以如果一篇文章有很多锚点的话,网页的歷史记录会很多。
修改主题配置文件_config.butterfly.yml。
1 | # anchor |
9.7 文章过期提醒
可设置是否显示文章过期提醒,以更新时间为基准。
1 | # Displays outdated notice for a post (文章过期提醒) |
9.8 文章分页按钮
修改主题配置文件_config.butterfly.yml
1 | # post_pagination (分页) |
10.头像
1 | avatar: |
11.文章内容复制相关配置
1 | # copy settings |
12.Footer 设置
修改主题配置文件_config.butterfly.yml
1 | footer: |
可以参考tzy大佬的的custom_text填写示例:
1 | custom_text: I wish you to become your own sun, no need to rely on who's light.<p><a target="_blank" href="https://hexo.io/"><img src="https://img.shields.io/badge/Frame-Hexo-blue?style=flat&logo=hexo" title="博客框架为Hexo"></a> <a target="_blank" href="https://butterfly.js.org/"><img src="https://img.shields.io/badge/Theme-Butterfly-6513df?style=flat&logo=bitdefender" title="主题采用butterfly"></a> <a target="_blank" href="https://www.jsdelivr.com/"><img src="https://img.shields.io/badge/CDN-jsDelivr-orange?style=flat&logo=jsDelivr" title="本站使用JsDelivr为静态资源提供CDN加速"></a> <a target="_blank" href="https://vercel.com/ "><img src="https://img.shields.io/badge/Hosted-Vervel-brightgreen?style=flat&logo=Vercel" title="本站采用双线部署,默认线路托管于Vercel"></a> <a target="_blank" href="https://vercel.com/ "><img src="https://img.shields.io/badge/Hosted-Coding-0cedbe?style=flat&logo=Codio" title="本站采用双线部署,联通线路托管于Coding"></a> <a target="_blank" href="https://github.com/"><img src="https://img.shields.io/badge/Source-Github-d021d6?style=flat&logo=GitHub" title="本站项目由Gtihub托管"></a> <a target="_blank" href="http://creativecommons.org/licenses/by-nc-sa/4.0/"><img src="https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Claris" title="本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可"></a></p> |
对于部分人需要写 ICP 的,也可以写在custom_text里。
1 | custom_text: <a href="icp链接"><img class="icp-icon" src="icp图片"><span>备案号:xxxxxx</span></a> |
13.右下角按钮
13.1 简繁转换
修改主题配置文件_config.butterfly.yml
1 | translate: |
13.2 夜间模式
修改主题配置文件_config.butterfly.yml
1 | # dark mode |
v2.0.0 开始增加一个选项,可开启自动切换light mode 和 dark mode。
autoChangeMode: 1跟随系统而变化,不支持的浏览器/系统将按照时间晚上6点到早上6点之间切换为 dark mode。autoChangeMode: 2只按照时间 晚上6点到早上6点之间切换为 dark mode,其余时间为light mode。autoChangeMode: false取消自动切换。
13.3 阅读模式
阅读模式下会去掉除文章外的内容,避免干扰阅读。只会出现在文章页面,右下角会有阅读模式按钮。
修改主题配置文件_config.butterfly.yml
1 | readmode: true |
14.侧边栏设置
14.1 排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改主题配置文件_config.butterfly.yml,下面是本人博客的配置项可以参考
1 | aside: |
14.2 访问人数(UV 和 PV)
修改主题配置文件_config.butterfly.yml
1 | busuanzi: |
14.3 运行时间
修改主题配置文件_config.butterfly.yml
1 | # Time difference between publish date and now (網頁運行時間) |
14.4 最新评论
v3.1.0 以上支持。如果未配置任何评论,前先不要开启该功能。
最新评论只会在刷新时才会去读取,并不会实时变化。
由于 API 有 访问次数限制,为了避免调用太多,主题默认存取期限为 10 分鐘。也就是説,调用后资料会存在 localStorage 里,10分鐘内刷新网站只会去 localStorage 读取资料。 10 分鐘期限一过,刷新页面时才会去调取 API 读取新的数据。(3.6.0 新增了 storage 配置,可自行配置缓存时间)。
修改主题配置文件_config.butterfly.yml
1 | # Aside widget - Newest Comments |
15.网站背景
修改主题配置文件_config.butterfly.yml
1 | # 图片格式 url(http://xxxxxx.com/xxx.jpg) |
如果你的网站根目录不是'/',使用本地图片时,需加上你的根目录。
例如:网站是 https://yoursite.com/blog,引用一张img/xx.png图片,则设置background为 url(/blog/img/xx.png)
16.打字效果
修改主题配置文件_config.butterfly.yml
1 | # Typewriter Effect (打字效果) |
17.footer 背景
修改主题配置文件_config.butterfly.yml
1 | # footer是否显示图片背景(与top_img一致) |
留空/false:显示默认的颜色图片链接:显示所配置的图片颜色包括HEX值 - #0000FF | RGB值 - rgb(0,0,255) | 颜色单词 - orange | 渐变色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%):对应的颜色true:显示跟 top_img 一样
18.背景特效
可设置每次刷新更换彩带,或者每次点击更换彩带。详细配置可查看canvas_ribbon
修改主题配置文件_config.butterfly.yml
1 | canvas_ribbon: |
好看的彩带背景,会飘动。
修改主题配置文件_config.butterfly.yml
1 | canvas_fluttering_ribbon: |
修改主题配置文件_config.butterfly.yml
1 | canvas_nest: |
19.鼠标点击效果
zIndex建议只在-1和9999上选。-1 代表烟火效果在底部。9999 代表烟火效果在前面。
修改主题配置文件_config.butterfly.yml
1 | fireworks: |
修改主题配置文件_config.butterfly.yml
1 | # 点击出現爱心 |
修改主题配置文件_config.butterfly.yml
1 | # 点击出现文字,文字可自行修改 |
20.自定义字体和字体大小
20.1 全局字体
修改主题配置文件_config.butterfly.yml中的font-family属性即可,如不需要配置,请留空。
1 | # Global font settings |
20.2 Blog 标题字体
修改主题配置文件_config.butterfly.yml中的blog_title_font属性即可,如不需要配置,请留空。
如不需要使用网络字体,只需要把font_link留空就行。
1 | # Font settings for the site title and site subtitle |
21.网站副标题
可设置主页中显示的网站副标题或者喜欢的座右铭。
修改主题配置文件_config.butterfly.yml中的subtitle
1 | # the subtitle on homepage (主頁subtitle) |
预览效果见本站主页:Fomalhaut🥝
22.页面加载动画preloader
当进入网页时,因为加载速度的问题,可能会导致top_img图片出现断层显示,或者网页加载不全而出现等待时间,开启preloader后,会显示加载动画,等页面加载完,加载动画会消失。
1 | # 加载动画 Loading Animation |
23.字数统计
注意必须要安装依赖才能设置为true,否则会报错!
- 安装插件:在你的博客根目录,打开cmd命令窗口执行
npm install hexo-wordcount --save。 - 开启配置:修改主题配置文件
_config.butterfly.yml中的wordcount。
1 | wordcount: |
24.图片大图查看模式
只能开启一个。
如果你并不想为某张图片添加大图查看模式,你可以使用 html 格式引用图片,并为图片添加 no-lightbox class 名,例如:<img src="xxxx.jpg" class="no-lightbox">。
修改主题配置文件_config.butterfly.yml中fancybox属性
1 | # fancybox http://fancyapps.com/fancybox/3/ |
修改主题配置文件_config.butterfly.yml中medium_zoom属性
1 | medium_zoom: true |
25.Pjax
当用户点击链接,通过 ajax 更新页面需要变化的部分,然后使用 HTML5 的 pushState 修改浏览器的 URL 地址。这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
1 | # Pjax [Beta] |
注意:使用 pjax 后,一些自己DIY的js可能会无效,跳转页面时需要重新调用(例如朋友圈、说说等),具体请参考Pjax文档。
26.Inject
如想添加额外的 js/css/meta 等等东西,可以在 Inject 里添加,head(</body>标签之前), bottom(</html>标签之前)。
1 | # Inject |
27.本地搜索系统
安装依赖:前往博客根目录,打开cmd命令窗口执行
npm install hexo-generator-search --save。1
npm install hexo-generator-search --save
注入配置:修改站点配置文件
_config.yml,添加如下代码:1
2
3
4search:
path: search.xml
field: post
content: true主题中开启搜索:在主题配置文件_config.butterfly.yml中修改以下内容:
1
2
3local_search:
- enable: false
+ enable: true重新编译运行,即可看到效果:前往博客根目录,打开cmd命令窗口依次执行如下命令:
1
2hexo cl && hexo generate
hexo s -p 8000详情可参考 hexo-generator-search