图片、字体压缩
点击查看教程
见本站教程:网站性能优化的一些小技巧的优化小技巧实操,里面有说各种资源的压缩方法
图片、字体资源分享
点击查看教程
鉴于很多同学问我能不能分享一下字体和图片,肯定可以!
到下面这个Github仓库里面就能找到啦(可能得挂梯子),可以的话给一个star哦,图片和字体资源均经过了压缩!
fomalhaut1998/PicGoDemo
公告栏文字样式
点击查看教程
很多同学问我首页的公告样式怎么做的,其实就是普通的html而已~
在主题配置文件_config.butterfly.yml中写入如下配置:
1
2
3
4
| aside:
card_announcement:
enable: true
content: <center><b>--- 主域名 ---<br><a href="https://www.fomal.cc" title="此线路部署于Vercel" class="anno_content"><font color="#5ea6e5">fomal.cc</font></a> | <a href="https://www.fomal.cn" title="此线路部署于Vercel" class="anno_content"><font color="#5ea6e5">fomal.cn</font></a><br>--- 备用域名 ---<br><a href="https://netlify.fomal.cc" title="此线路部署于Netlify" class="anno_content"><font color="#5ea6e5">netlify.fomal.cc</font></a><br><a href="https://cloudflare.fomal.cc" title="此线路部署于Cloudflare" class="anno_content"><font color="#5ea6e5">cloudflare.fomal.cc</font></a><br><a href="https://railway.fomal.cc" title="此线路部署于Railway" class="anno_content"><font color="#5ea6e5">railway.fomal.cc</font></a><br>--- 网站安卓APP ---<br>🍧<a href="https://sourcebucket.s3.ladydaily.com/Fomalhaut.apk" title="点这里可以下载网站的安卓APP" class="anno_content"><font color="#5ea6e5">点此下载</font></a>🍧</b></center>
|
Hexo博客部署到云服务器
点击查看教程
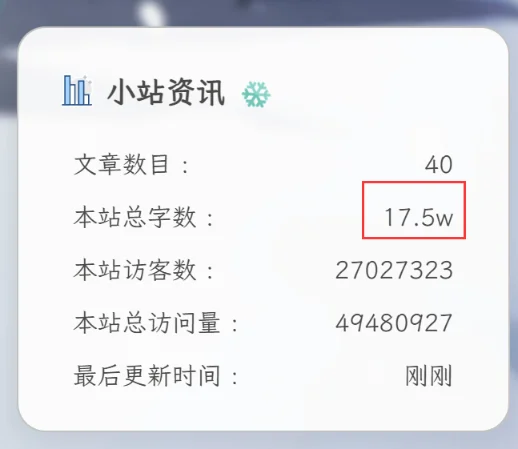
字数统计显示w而不是k
点击查看教程
今天有人问我这个怎么弄,其实就是改了一下插件而已,默认插件是1000字以下直接显示子树,然后1000字以上显示多少k,但是例如127k,感觉不是很直观,于是改了一下统计字数的逻辑,改动之后的逻辑是:10000字以下直接显示字数,10000字以上显示多少w
开启字数统计之后,在博客根目录终端依次运行以下命令:
1
2
3
4
|
npm un hexo-wordcount --save
npm i hexo-wordcount-fomal --save
|
然后重启就可以看到显示w了(PS:这也能水一个教程🤣)
随机壁纸API汇总
点击查看教程
网上可以查到很多随机壁纸的API,但是很多都用不了或者是图片质量比较低,于是今天汇总了一些目前可以用的随机壁纸API,其中列出来的图片质量都是比较高的,可以放心食用,本站随机壁纸API模块用的都是这部分API。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
let bingDayBg = screen.width <= 768 ? "url(https://bing.img.run/m.php)" : "url(https://bing.img.run/1920x1080.php)";
let bingHistoryBg = screen.width <= 768 ? "url(https://bing.img.run/rand_m.php)" : "url(https://bing.img.run/rand.php)";
let EEEDog = "url(https://api.yimian.xyz/img?type=moe&size=1920x1080)";
let seovx = "url(https://cdn.seovx.com/?mom=302)";
let picsum = "url(https://picsum.photos/1920/1080.webp)";
let waiDongman = "url(https://api.ixiaowai.cn/api/api.php)";
let waiBizhi = "url(https://api.ixiaowai.cn/gqapi/gqapi.php)";
let btstu = "url(http://api.btstu.cn/sjbz/?lx=suiji)";
let tuapi = "url(https://tuapi.eees.cc/api.php?category=dongman)";
let unsplash = "url(https://source.unsplash.com/random/1920x1080/)";
|
API链接就是引号引着的部分,具体的参数可以到相应官网查看API文档,这部分已经通过测试,到目前为止都是可用的,并且壁纸质量比较高;尤其是必应、unsplash、picsum这几个API的图片质量十分高,赶紧给你的网站换上随机壁纸吧!
CSS与JS整合和优化方案
点击查看教程
🍕🍕🍕写在最后